少し前にAdobe XDがFlutterをサポートして話題になっていましたので遅ればせながら試してみました。結論からいうと使うのもありですね。
- そもそもAdobe XDは作成中のデザインを共有しながら簡単に編集やレビューができるのが売り。(※)
- デザイナーさんのいるような分業でアプリ開発をおこなっているようなプロジェクトでは当然あり。
- ひとりでアプリ開発しているような人も思考を整理するために一旦絵にしておいたほうが、その後の作業が捗るかも。
- しかしFlutter書いてる人は「自分で書いたほうが早いだろ」って思うはず。
- しかも吐き出されたコードはadobe_xdプラグイン派生のPinned Widgetが多用されているので、なおさらコレジャナイ感が高いだろう。
- だけど既に分割統治されたコンポーネントを動かしながら純正Widgetに置き換えていったとしても、フルスクラッチで思考しながら書いていくよりは早い、のかもしれない。
※App Store/Google Playから同名のプレビューアプリをダウンロードすれば、デザインを簡単に共有(配布)できます。
以下、ざっくり手順です。
なにはなくともAdobe XDが必要です。XDスタータープランなら無料です。
Flutter開発環境はすでに整っている前提です。
Adobe XDサンプルお試しコース
- Adobe XDを起動し、メニューのPlugins>Discover Plugins...からXD to Flutterをインストールしておく。
- Flutterアプリのプロジェクトを作成し、pubspec.yamlに以下を追加しておく。
dependencies:
adobe_xd: ^1.0.0+1
flutter_svg: ^0.18.1
flutter:
assets:
- assets/images/
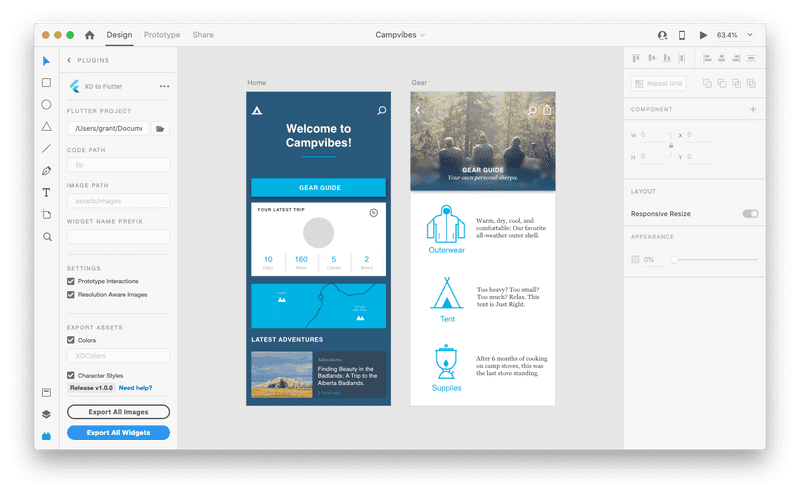
- adobe_xdプラグインのソースをダウンロードしてきて、example直下にあるCampvibes.xdファイルを開く。
- メニューのPlugins>XD to FlutterからUI Panelを開く。
- Export All Widgetsを実行する。libの下にファイルが追加される。
- Export All Imagesを実行する。assets/imagesにファイルが追加される。
- MaterialAppのhomeパラメータを、追加されたHome Widgetに書き換える。
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'XD to Flutter example',
theme: ThemeData(
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: Home(),
);
}
}
はじめからデザインする場合は、メニューのFile>Get UI Kits>Material Design...でデザインキットをダウンロードしてきて開いておいて、メニューのFile>Newで新しいファイルを開き、まっさらなartboardに部品をコピペしていく感じです。
雑食系プログラマの自分はというと、Flutter以外の開発にも横展開して使えそうだし、慣れるまでは大変そうだけど、ちょっと使ってみようかなっといったところです。