Google Firebaseを使って、無料でブログを運営することが可能です。もちろんHTTPSおよびカスタムドメインも無料で使えます。 静的サイトジェネレータJekyllを使ってGitHub Pagesで自分のブログを公開していましたが、Firebaseでホスティングするように移し替えてみました。
Google FirebaseはGoogleが提供しているmBaaS(mobile Backend as a Service)です。 Firebaseを使えば、ユーザ認証やデータベースといったモバイルやWebのバックエンド機能を比較的かんたんに構築することができるのですが、 単純に静的サイトをホストさせるためだけに使用することも可能です。
今回は、GitHub PagesとJekyllによる無料ブログの作り方などの手順により、 GitHub上にJekyllによる静的サイトのリポジトリが存在している前提で説明していきます。
Firebaseプロジェクトの作成
なにはなくともFirebaseのアカウントが必要です。まだの方は無料のSparkプランでサインアップしましょう。ホスティングに関していえば、 10GBまで保存でき、10GB/月まで転送可能です。
ログインしたらコンソールへ移動して、「プロジェクトを追加」ボタンを押します。
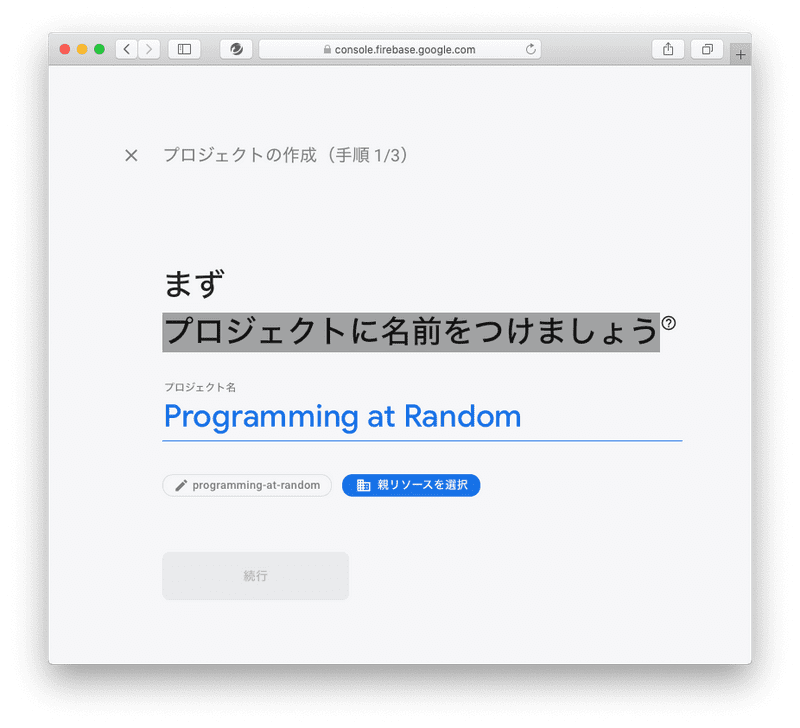
プロジェクトの作成手順1/3
プロジェクト名を入力します。G Suiteを使っている場合、親リソースを選択できます。
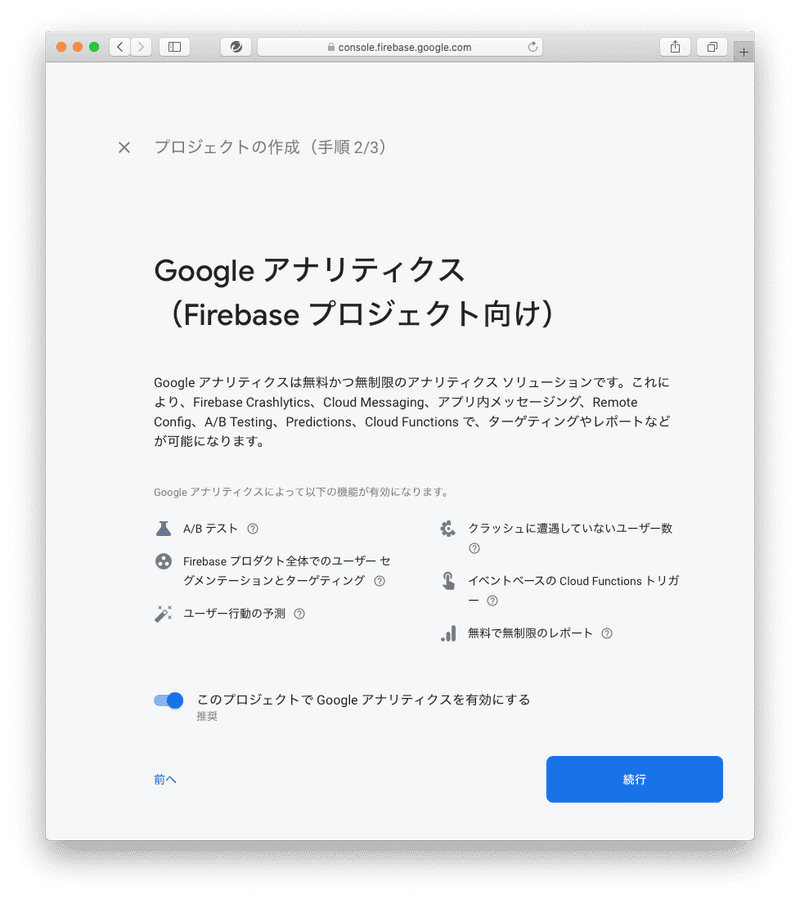
プロジェクトの作成手順2/3
Googleアナリティクスを有効にしておきます。(奨励)
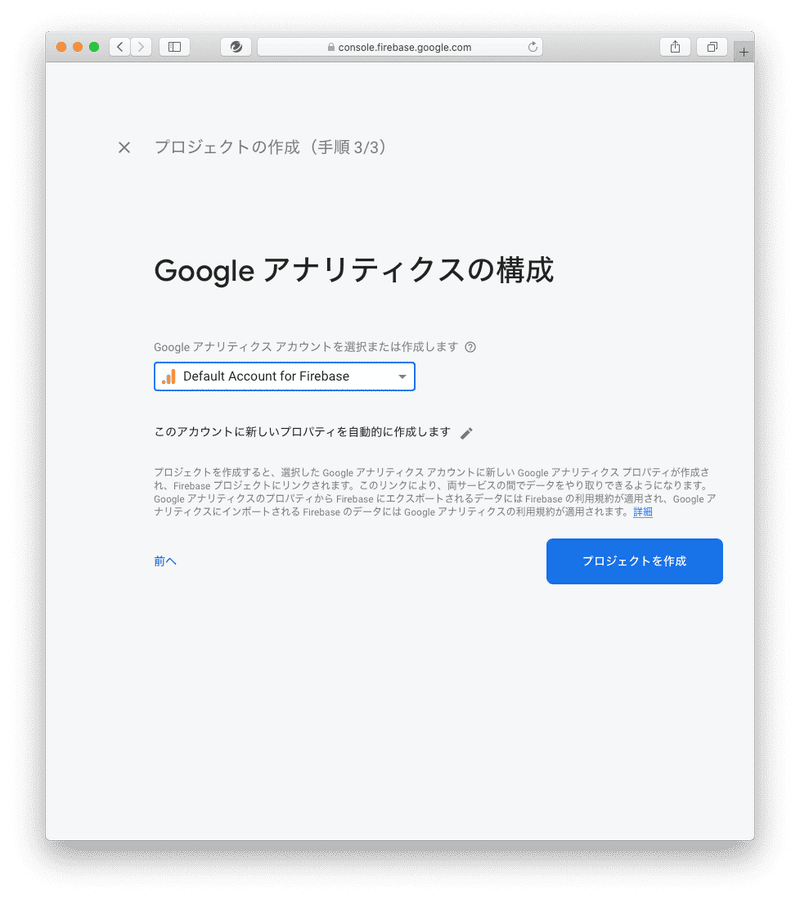
プロジェクトの作成手順3/3
Googleアナリティクスアカウントを選択または作成します。 Default Account for Firebaseのままで構いません。
新しいプロジェクトの準備ができたら、続行を押します。
ウェブアプリの作成
プロジェクトの概要ページに遷移したらウェブアイコンを押して、Webアプリを追加していきます。
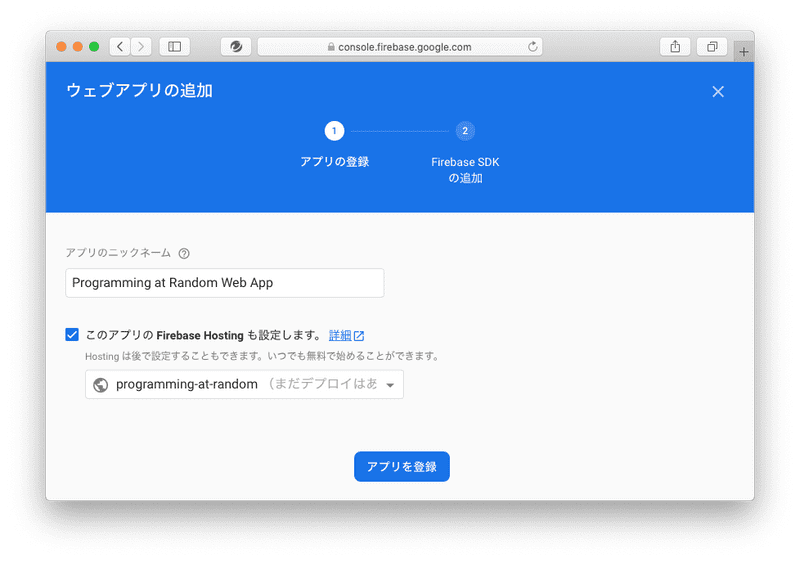
アプリの登録
アプリのニックネームを入力し、「このアプリのFirebase Hostingも設定します」にチェックを入れます。
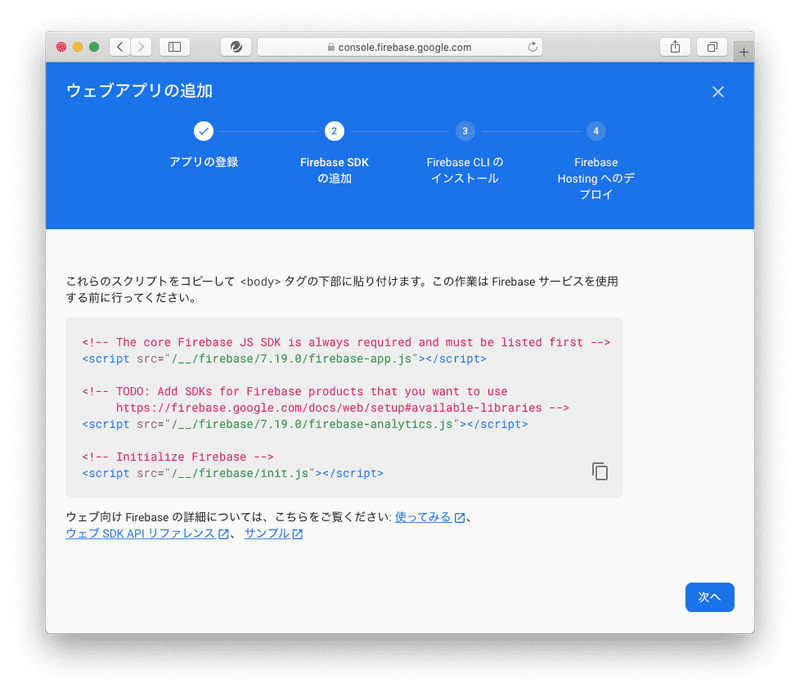
Firebase SDKの追加
サイトファイルのindex.htmlもしくはテンプレートファイルを編集し、
タグの下部にスクリプトを貼り付けます。Firebase CLIのインストール
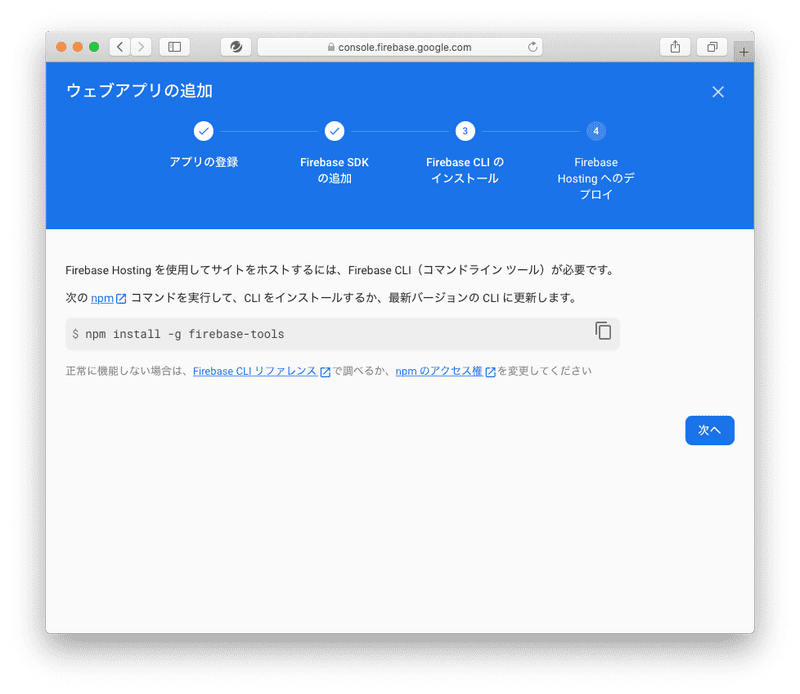
npmコマンドを実行してFirebase CLI(Firebaseのコマンドラインツール)をインストールします。
ちょっとややこしいですが、Firebase CLIをインストールするまえに、Node.jsに含まれている npmがインストールされている必要があります。 macOSの場合、Homebrewがインストールされていれば、
$ brew install node
でインストールできます。 Windowsの場合は、Node.jsのダウンロードページからインストールするのがいいでしょう。
Firebase Hostingへのディプロイ
Firebase CLIをインストールしたら、firebaseコマンドを使ってJekyllサイトをディプロイ(アップロードして、いい塩梅に配置すること)していきます。 Jekyllに限りませんが、静的サイトジェネレータを使っているケースは、ディプロイする前にビルドを実行し静的サイトを生成しておくのを忘れないようにしましょう。
$ bundle exec jekyll build
GitHub Pagesでは、バックグランドで自動的にビルドが行われていました。
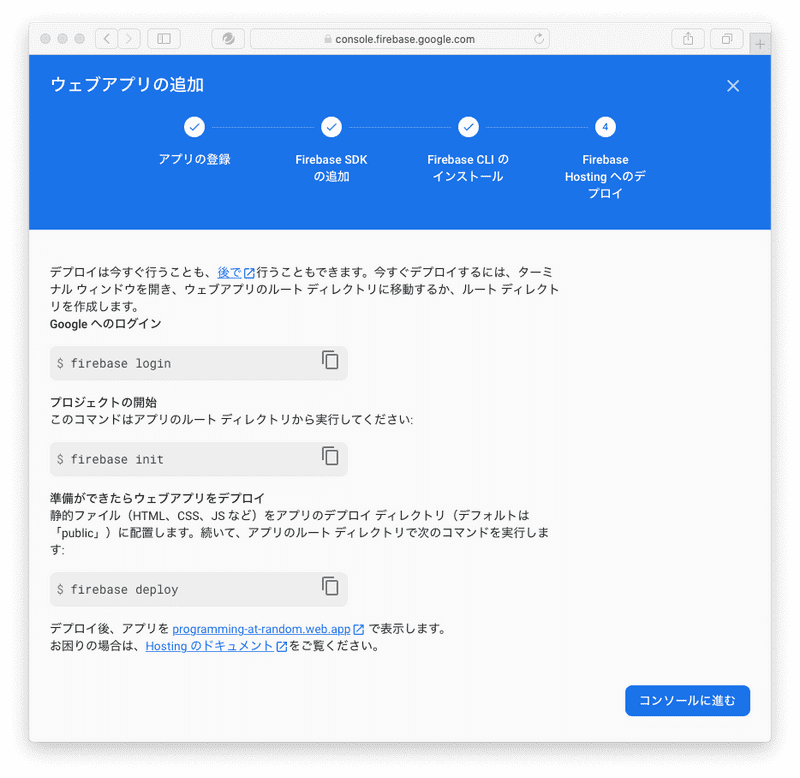
Googleへのログイン
Firebaseアカウントへログインします。Webが立ち上がり、Firebase CLIによるアカウントへのアクセスを許可するように促されます。
$ firebase login
プロジェクトの開始
あらかじめgit cloneしておいたローカルディスク上のJekyllサイトのルートディレクトリに移動しておきます。
$ cd your-site
Gitが苦手な方は、Jekyllテーマをzipファイルでダウンロードし、ローカルでサイトを作成しておく方法もあります。
Firebase CLIの操作対象を設定していきます。
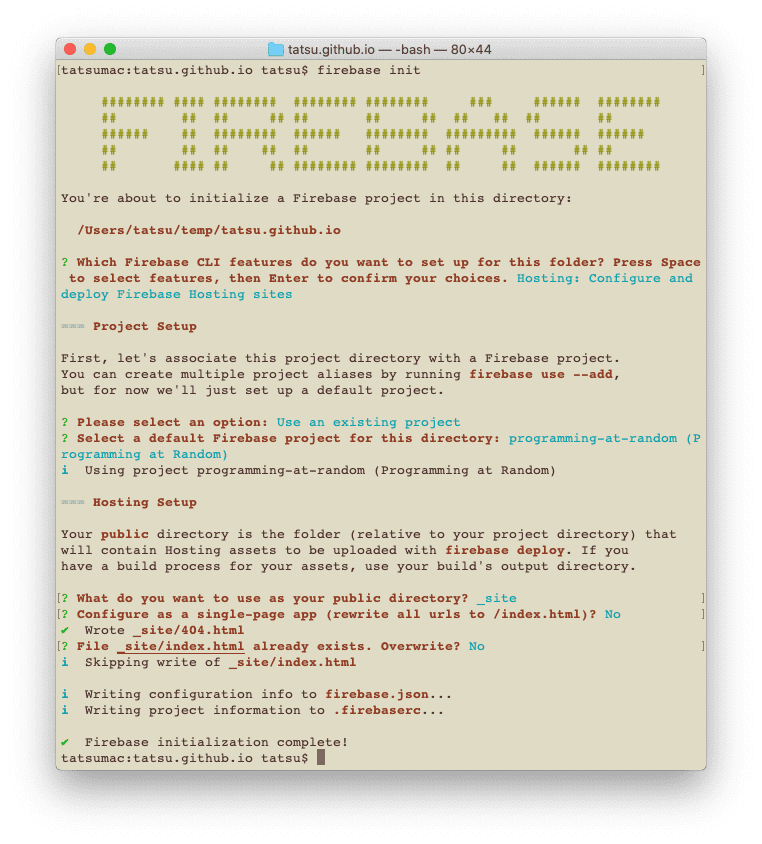
$ firebase init
最初に、このフォルダで何を設定したいか尋ねられます。↑↓キーで移動し、SpaceキーでHostingを選択したら、Enterキーで確定します。
続いて、どのプロジェクトに対して設定を行うか尋ねられますので、Use an existing project(既存のプロジェクト)を選択し、 プロジェクト候補の中から、作成しておいたプロジェクトを選択します。
publicディレクトリはどのフォルダか尋ねられます。Jekyllの場合、ビルドによりsiteの下に静的サイトが生成されますので、**site**を指定します。
single-page app(SAP)ではないのでNを、_site/index.htmlを書き換えてよいかでNを選択すると、
firebase.json
.firebaserc
のファイルが生成されてコマンドが終了します。
準備ができたらウェブアプリをディプロイ
あとは実際にディプロイするだけです。
$ firebase deploy
=== Deploying to 'your-site'...
i deploying hosting
i hosting[your-site]: beginning deploy...
i hosting[your-site]: found XX files in _site
✔ hosting[your-site]: file upload complete
i hosting[your-site]: finalizing version...
✔ hosting[your-site]: version finalized
i hosting[your-site]: releasing new version...
✔ hosting[your-site]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/your-site/overview
Hosting URL: https://your-site.web.app
Deploy complete!が表示されたら完了です。この状態でHosting URLにアクセスすれば、ディプロイしたサイトがすでに公開されています。
カスタムドメインを追加(オプション)
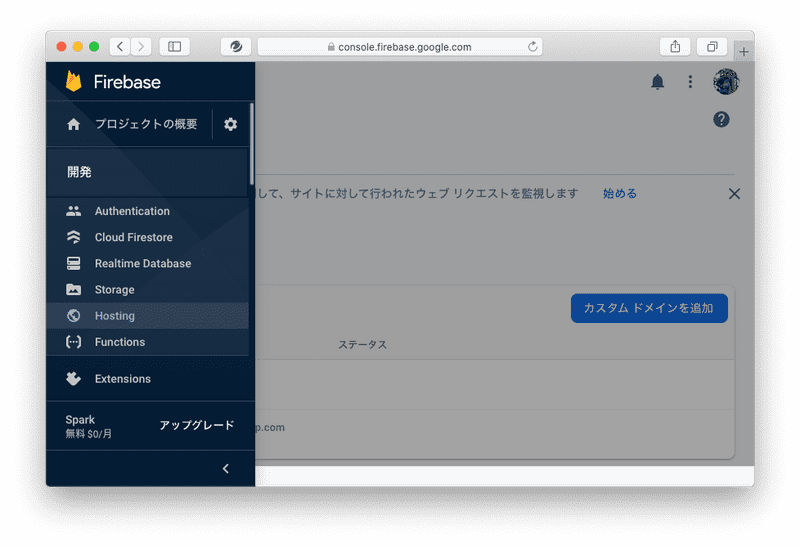
サイトが表示されているのを確認したら、プロジェクトの概要ページからHostingを選択し、カスタムドメインを追加していきます。
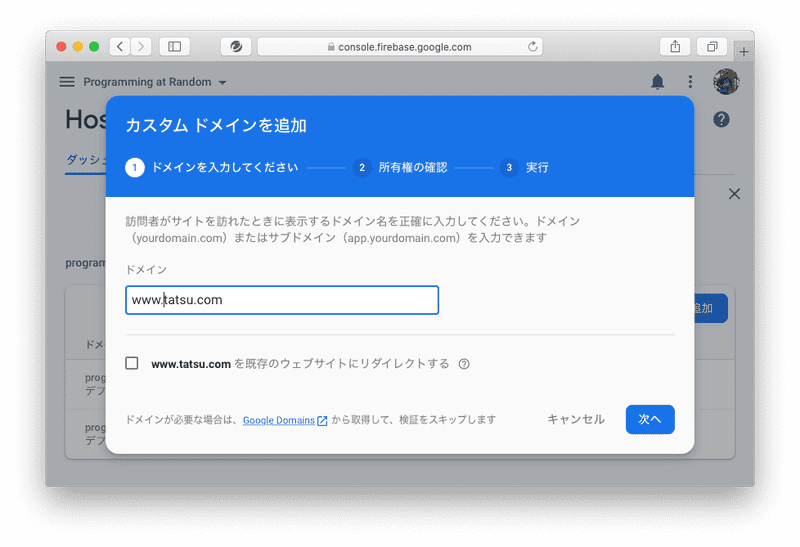
カスタムドメインの入力
カスタムドメインを追加ボタンを押したら、サブドメイン(wwwなど+ドメイン)またはドメインを入力します。 サブドメインの場合は、リダイレクトのチェックははずしたままで構いません。
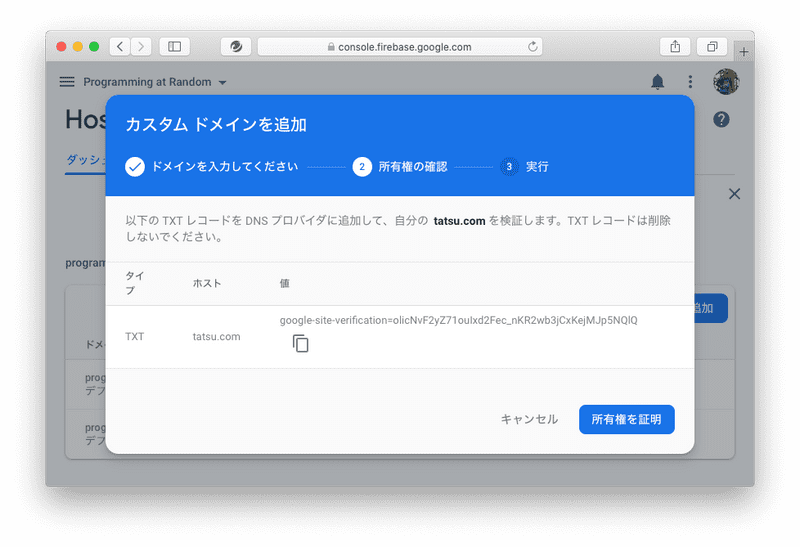
所有権の確認
DNSプロバイダ(通常は取得したレジストラ)のDNSレコード設定にTXTレコードを追加して所有権を証明を押します。 追加したレコードの反映には、最大で24時間(実際のところ、だいたい数十分)かかりますので、すぐに実行しても「証明できませんでした」と返ってきてしまいます。 ドメイン名が同じであれば、再度同じ操作を行ってもレコード値は同じになるので、レコードを登録したらいったん抜け、 しばらくたってから再度カスタムドメインの追加をやり直しても問題ありません。
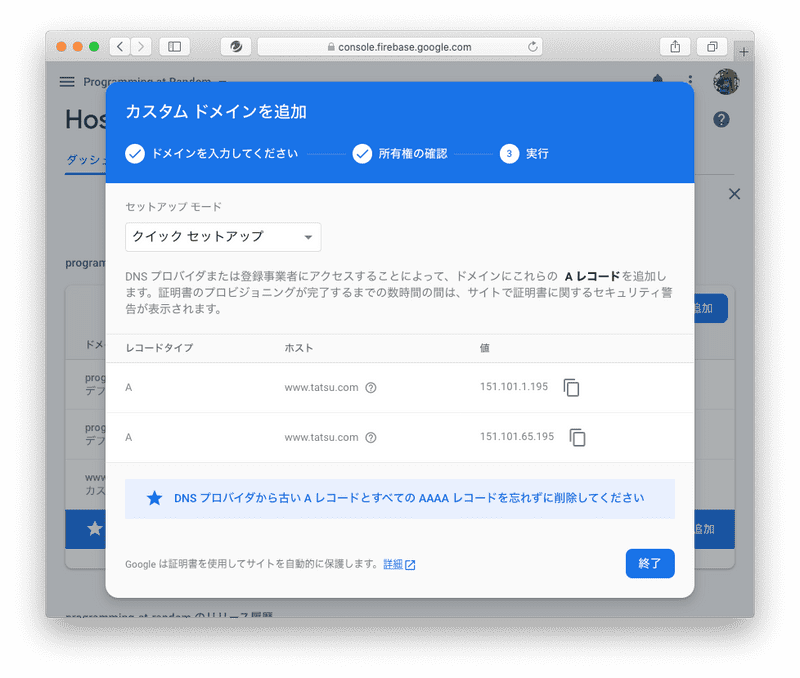
Aレコード設定
所有権が確認されたら、Aレコードの登録画面に遷移します。TXTレコードのときと同じようにAレコードを追加します。 このとき、今までのホスティングに使用していた古いAレコードをすべて削除するのを忘れないようにします。
Aレコードの追加が終わってから、こちらも最大で24時間(実際のところ、だいたい数十分)経てば、カスタムドメインのURLでアクセス できるようになります。
SSL証明書のプロビジョニングが完了するまで、しばらくNot Secure扱いが続くかも知れませんが、こちらも通常であれば数時間のうちに解消されます。
よろしければお試しください。雰囲気だけFirebase使ってるぜ感を醸し出せて、超自己満足にひたれること請け合いです。