ブログは始めたいけど運用コストが掛かるのはちょっと、と言う方も多いのではないでしょうか。GitHub PagesとJekyllを使用すれば無料でブログを運用することが可能です。Gitを知らなかったり苦手な人向けに、今回はGitやGitツールを使わずにサイトを立ち上げる手順について説明していきます。
GitHub Pagesとは
GitHubはGitというバージョン管理システムを使ったソースコートのホスティングサービスを提供しており、オープンソースからビジネスユースまで、多くの企業や個人が利用しています。
GitHubにはGitHub Pagesという静的なWebサイトを直接ホスティングできる仕組みがあります。ブログのようなWebサイトのソース一式をGitHubのリポジトリ(保管庫)で管理すると同時に、そのWebサイトをネットに公開することができるのです。別途、レジストラ(ドメイン業者)からドメイン名を取得すれば、独自ドメインで公開することも無料でできます。HTTPS対応なのでSEOにも有利です。
GitHub Pagesは広告を明示的に禁止していません。最新の利用規約では明示的に許可する記述も見当たりませんが、広告を載せているサイトは数多く存在しているようです。詳しくは利用規約をご参照ください。
Jekyllとは
JekyllはWebテンプレートからWebページの生成を行う静的サイトジェネレータの1つです。GitHub Pagesには、ビルドプロセスを容易化できるようにJekyllがはじめから組み込まれています。
Jekyllでは、Shopifyで開発され使用されているLiquidというテンプレート言語を使用しており、記事はMarkdownで記述していきます。
メリットは
ドメイン業者へ支払うドメイン使用料を除けば、すべて無料で使用できます。独自ドメインを使おうが、HTTPSを使おうがすべてタダですので、運用コストが気になる方にはもってこいです。
デメリットは
GitHubにはFree/Team/Enterprise/GitHub Oneの4つのプランがありますが、このうち無料なのはFreeプランになります。無料といっても侮るなかれ、Private(非公開)リポジトリの作成を含み、サポートを除けば有料プランとほぼ同等のことができてしまいます。上級者を含む多くの方がFreeプランのまま利用し続けています。
但し、いくつかの制約もあって、GitHub PagesでWebサイトを公開するためにはPublic(公開)リポジトリを使わなければならないことになっています。Publicリポジトリは第三者が覗いたり、複製することが可能です。見られて困るファイルや、他者の著作物を使用しているケースでは注意が必要です。リポジトリを公開するとマズい場合は、Private(非公開)リポジトリでWebサイトの公開が可能なTeamプラン(2020年8月時点で、ひと月$4)へのアップグレードを検討したほうがいいかもしれません。
それでは、順を追って手順を説明していきます。
GitHubにサインアップする
何はなくともGitHubアカウントが必要です。お持ちでない方はサインアップしておきましょう。Freeプランであればクレジットカードなどの登録は不要です。
Jekyllテーマを選ぶ
この記事を読まれている方の中に、おそらくブログを一から構築しようと考えている方はいないと思います。まずは主だったJekyllテーマサイトの中から気に入ったテーマを選んでいきましょう。
ただし、これから説明する手順でブログを開設するためは、
- GitHubのPublicリポジトリに公開されている
- GitHub Pagesに対応している
テーマの中から選ぶ必要があります。
ほとんどのテーマはGitHubのPublicリポジトリにあるはずです。GitHubボタンやHomepageボタンを押下したときGitHubサイトに移動することを確認します。
GitHub Pages対応のテーマかどうかは必ずしも明記されていないかも知れません。以下のような記述があれば確実に対応しています。
以降、わたしがブログテーマに選んだMundana Jekyll Themeを例に説明します。
Jekyllテーマのリポジトリをフォークする
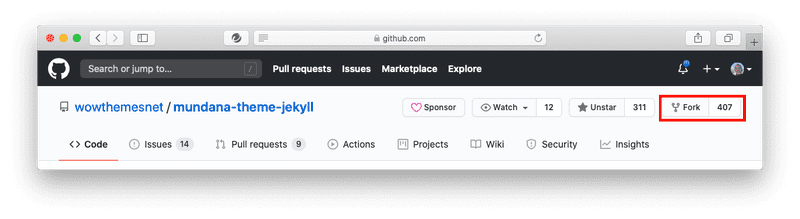
GitHubにログインした状態でGitHubサイトにあるJekyllテーマのリポジトリページへ移動したら、ページ右上にあるForkボタンを押下し、自分のアカウントへJekyllテーマのリポジトリをコピーします。
ちなみにForkボタン横の数字はフォークしてコピーされている数で、数字が大きいほど人気があって多くの方に使用されていることになります。テーマの中には不具合が多いものもあるかも知れませんが、大勢が使用しているリポジトリは、それだけ安定して動作している可能性が高いと考えられます。
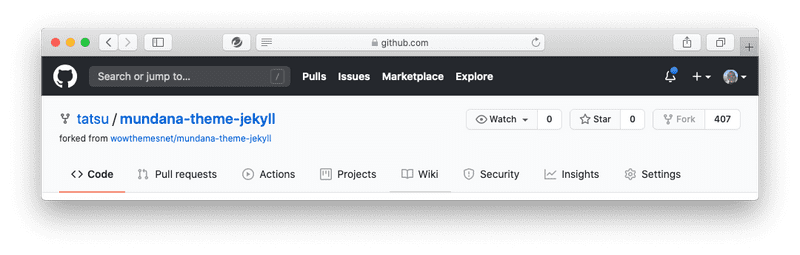
フォークしたリポジトリを設定する
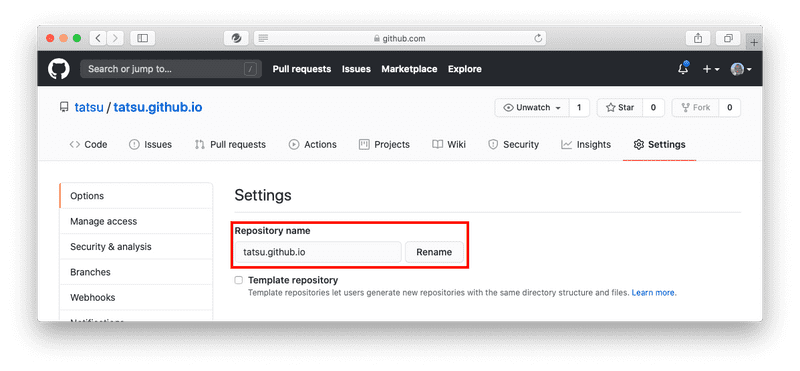
自身のアカウントにフォークしてきたJekyllテーマのリポジトリページで、Settingsタブを表示し、Repository nameに
username.github.io
を入力し、Renameボタンを押下します。
usernameの部分は自分のアカウント名になります。
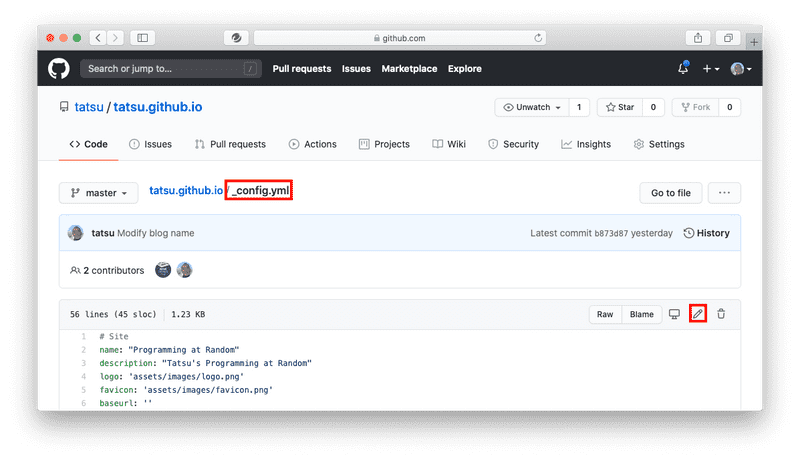
_config.ymlを自ブログ用に編集する
GitHubでは、サイトページ上でリポジトリ内のファイルを編集できるようになっています。_config.ymlを開いたら右側にある鉛筆アイコンを押下し、自身のブログ用に編集します。
残念ながら、各サイトに依存する設定項目はテーマごとに異なります。幸いにnameやdescriptionなど自明な項目がほとんどですので、変更しては表示を確認し、これを繰り返すことで調整していくのがよいでしょう。
このテーマに限って言えば、baseurlを必ず空文字列('')に変更しておく必要があります。
編集が終わりましたらページ下部にありますCommit changesボタンを押下し、編集を保存します。
私のサイトの場合
https://tatsu.github.io
ブログ記事を追加する
ブログ記事は、_postsディレクトリの下に
yyyy-mm-dd-タイトル名.md
といったファイル名でファイルを追加し、編集していきます。yyyy-mm-ddに指定した日付が、そのまま記事の投稿日となります。 はじめからあるサンプル記事は削除しておきます。
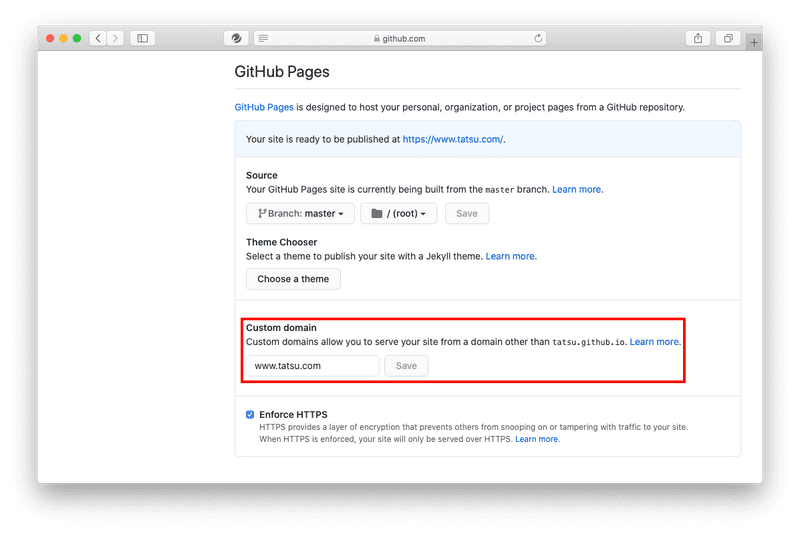
独自ドメインを設定する(オプション)
独自ドメインでサイトを公開したい方は、SettingsタブのGitHub Pages設定にあるCustom domainに自身のドメイン(サブドメイン)を入力してSaveし、 Configuring a custom domain for your GitHub Pages siteの説明の通りに、 ドメイン名を取得したレジストラのサイトにて、DNS設定のCNAMEレコードとAレコードを追加するだけになります。
ちょっとわかりづらいかと思いますので、次回、ドメインの取得手順とともに補足していきたいと思います。